移動時的殘影-CSS Motion Blur
最近在專心看Vue3的東西所以疏於更新blog了 (其實是懶的…) …,想說在要寫Vue的文章之前先來寫點小東西練練手感,不然有點久沒寫部落格真的是會生疏。
Motion Blur
Motion blur又稱作動態模糊、運動模糊,主要是當相機拍攝一個快速移動的物體或是對拍攝物進行長時間的曝光所產生的模糊效果,那如果我們要讓網頁的元素做出物體移動時的模糊效果的話該怎麼做呢?
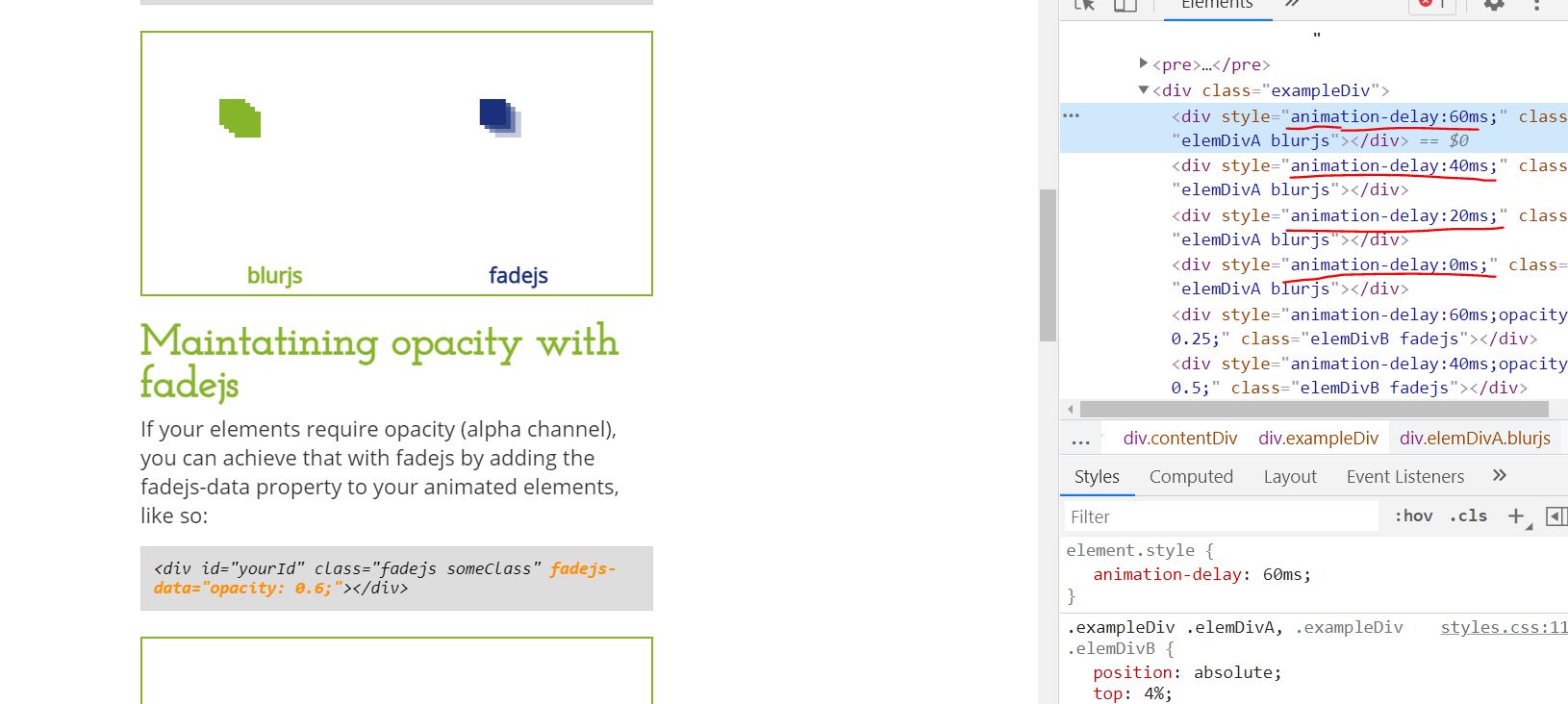
我們可以透過CSS來達到類似的效果,將複數的元素包起來並設絕對定位讓元素堆疊起來並且給與元素不同的過渡或動畫延遲時間,這樣物體在移動時就會有那種好像因為動的很快所以產生殘引的感覺。
Motionblurjs
如果不想要自己一個個新增物件的話可以使用MotionBlurJS提供的涵式庫來完成,只需要在元素上加上特定的class後自己定義CSS動畫即可
<div id="yourId" class="blurjs"></div>
<div id="yourId" class="fadejs"></div>
註 : Motionblurjs所做的事情也是新增元素並且給元素不同的delay時間